- ELB Learning Knowledge Base
- Lectora®
- Modular Development (ModDev)
-
Lectora®
- Quick Win Tutorials
- Getting Started
- Modular Development (ModDev)
- Quick Guides
- Best Practices
- Navigating the Workplace
- Building a Title
- Importing Content
- Working With Text
- Working with Images
- Working With Objects
- Actions and Variables
- Tests, Surveys, and Questions
- Working with Web Windows or HTML Extensions
- Publishing a Title
- Creating Web-based, Accessible Content (Section 508/WCAG)
- Lectora Layouts
- Managing Titles
- Managing your Assignments
- Managing Your Notifications
- Communicating
- Admin Guide
- Lectora Player Skins
- Lectora Interactions and Scenarios
- Games
- Misc.
- Programming
- General
- Using Tracking for Progress, Status, etc
- Working with BranchTrack
- Trouble Shooting
- Working with Audio and Video
-
CenarioVR®
-
The Training Arcade®
- Arcades™
- Video Overviews
- FAQ's
- Recent Feature Videos
- Game Analytics
- Customer Feedback
- Demo Information
- General Admin
- Building Your Game
- Analytics
- Compatibility and Integrations
- Data, Security, and Privacy Policy
- JEOPARDY!®
- Jump
- Scenarios
- Trivia
- Trivia Virtual Instructor-Led Mode (VILT)
- Sort-It
- Scramble
- Recall
- Match
- Detective
- Translations
- New User Information
- Custom Branding Opportunities
- Registration and Leaderboard
- JEOPARDY!® Virtual Instructor-Led Mode (VILT)
-
MicroBuilder™
-
Asset Libraries
-
Rockstar Learning Platform
-
Rehearsal
-
Off-the-Shelf Training
-
ReviewLink®
-
The Learning Creation Studio
-
CourseMill®
-
General Topics
-
xAPI
-
Template Styles
-
Misc.
-
Articulate Storyline
-
Customizable Courseware
-
Course Starters
-
Camtasia
-
Group Administration
-
General
-
Can't find the answer? Ask our Customer Solutions team.
Choose a Theme
What is a Theme?
Themes in Lectora provide your project with a persistent header, footer and navigation elements that provide a consistent visual style.
The new Themes in Lectora have been designed to work perfectly with Course Frameworks and other ModDev components.
Each theme is mobile responsive, automatically adjusting to fit the different RCD views in Lectora.
Themes are also fully customizable. Don’t like the color palette, change it up. Don’t like the footer, delete it.
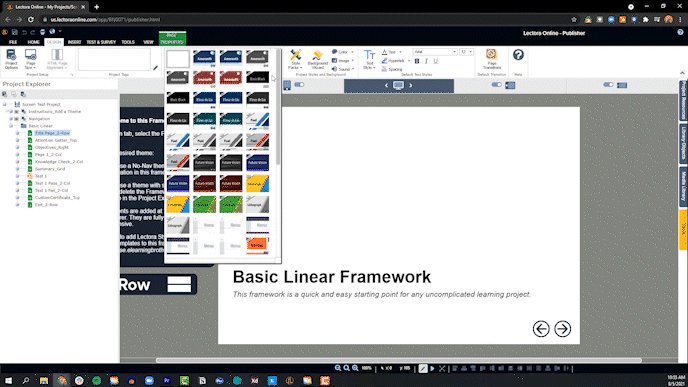
What are my Theme options?
Lectora comes loaded with a number of unique theme families,with more on the way. Themes come in various color variants, including a grayscale version.
No Nav
No Nav themes, as the name implies, do not include navigational elements. These come in handy for use with Frameworks, which offer custom navigation based on course logic and flow specific to the instructional use case for each framework.
How do I add a Theme to my Course Framework (or other Lectora Project)?
To add a Theme to your Course Framework, or any other Lectora Project.
-
Navigate to the Design Ribbon and locate the Themes drop-down.
-
Expand the menu to browse the variety of themes available.
-
Select your desired theme to add it at the top (project level) of the Project Explorer.

Note: Theme elements at the project level inherit to every page in your project. You can use the inheritance feature of Lectora to control theme elements throughout your project.
Tip: If you decide you don’t like the selected theme after all, simply swap it out by selecting a different theme. Do this before investing time in customizations, as those won’t carry over to the new theme.
This article last reviewed May 2021. The software may have changed since the last review.
